お客さまからの問い合わせや、予約を頂くために欠かせないメールフォームは、WordPressのプラグイン「Contact Form 7」を使うことで簡単にホームページへ設置できます。Contact Form 7は、名前やメールアドレスといった基本的なメールフォームのほかに、アンケートフォームとしても活用できるので、WordPressで作成されたホームページで最も使われているメールフォームプラグインです。そんなContact Form 7の設置方法と使い方について紹介します。
連絡手段をSNSに絞ってはいけない理由
ホームページを見て頂いたお客さまが、気軽に商品やサービスについて質問や相談ができる仕組みを持つことは、集客や商品を販売するうえでとても大切です。今はFacebookのMessengerや、TwitterやLINEなどのSNSが連絡手段として活用できるので、お客さまが個人に限られるビジネスであれば、メールを活用する必要性は低いと言っていいかもしれません。ただし連絡手段をSNSに限るデメリットとして、
- SNSのアカウントを持っていないとメッセージが送れない。
- 相手に個人情報を知られたくない方は使いにくい。
- 企業の連絡手段はメールが一般的である。
などが挙げられます。連絡手段をSNSに限定することで顧客を絞るという考え方もできますが、メールをうまく活用することで集客や売り上げアップの可能性を広げることでしょう。
メールフォームプラグイン「Contact Form 7」とは
ホームページへメールアドレスを表示したり、ボタンを作ってリンク先をメールアドレスにすることで、メールを送れるようにすることができます。ただしメールアドレスを公開すると迷惑メールが届く原因になります。その対策としてメールフォームを設置すればメールアドレスを公開することなくメールを送れるようにできますが、設置にはWebの専門的な知識が必要です。そこで用いるのがWordPressプラグイン「Contact Form 7」です。Contact Form 7は、ショートコードをサイト内へコピペするだけで簡単にメールフォームが設置できるプラグインです。
ショートコードをコピペするだけの簡単設置
「Contact Form 7」は、ショートコードをメールフォームを設置したいページへコピペするだけで、簡単にメールフォームが設置できます。さらに名前、メールアドレス、題名、問い合わせ内容といった簡単なメールフォームであれば予めテンプレートが用意されているので、すぐにメールフォームが設置できます。このページではテンプレートを用いて設置方法を解説します。
Contact Form 7の使用方法
前説が長くなりましたが、ここからは具体的なContact Form 7のインストールと使い方について説明します。
Contact Form 7のダウンロードと有効化

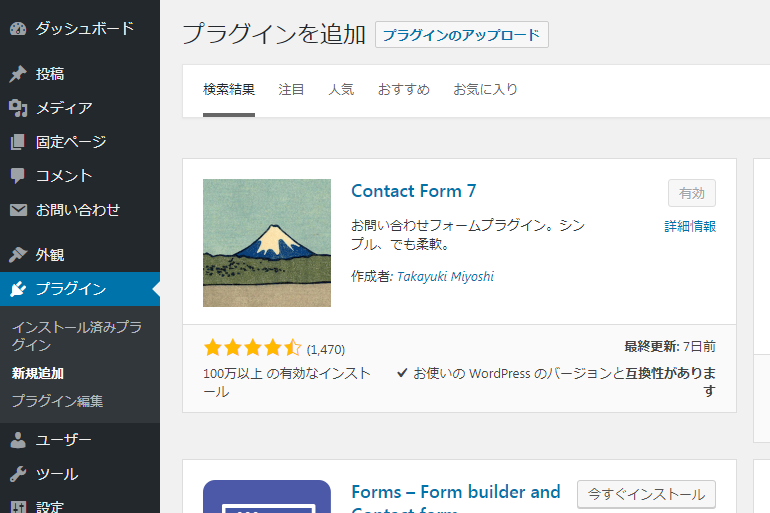
まずダッシュボードから「プラグイン」→「新規追加」をクリックして「プラグインを追加」を開きます。
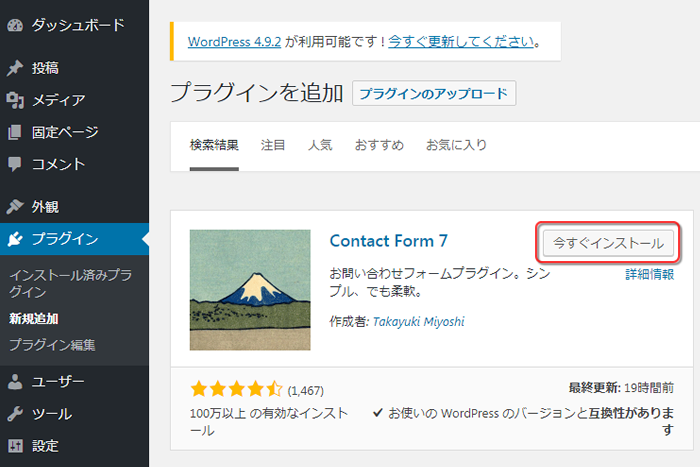
画面右上の「プラグインの検索」に「Contact Form 7」と入力すると候補となるプラグインが画面上に表示されます。同じような名前のプラグインが数多く表示されますが、その中からアイキャッチに富士山の絵が描かれているプラグイン「Contact Form 7」を探します。たぶん一番上の行に表示されます。見つけたら「今すぐインストール」をクリックしてインストールします。
すると「今すぐインストール」のボタンが「有効化」へ変わるので、ボタンをクリックして有効化します。すると「インストール済みプラグイン」の画面へ変わり、Contact Form 7がリストへ加わればインストールと有効化が完了です。
ショートコードをコピーする
プラグインを有効化したらメールフォームを設置してみます。Contact Form 7を有効化すると、ダッシュボード左側のメニューカラムへ「お問い合わせ」という項目が追加されるので、ここがContact Form 7を編集するページの入り口となります。

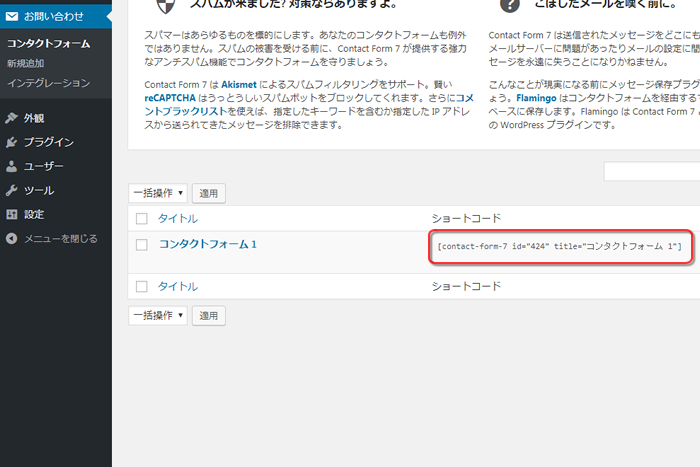
「お問い合わせ」を開くと「コンタクトフォーム」という画面が表示されます。画面中ほどに「コンタクトフォーム1」というタイトルの項目がありますが、これは「名前」「メールアドレス」「題名」「テキストメッセージ」という最も基本的な4項目が表示されるメールフォームのテンプレートです。予め用意されているテンプレートなので、まずはこの「コンタクトフォーム1」をそのまま利用してみます。
まず最初に「コンタクトフォーム1」と表示されているタイトルの右側に表示されているショートコードを全てコピーします。
コピーしたショートコードを貼り付ける
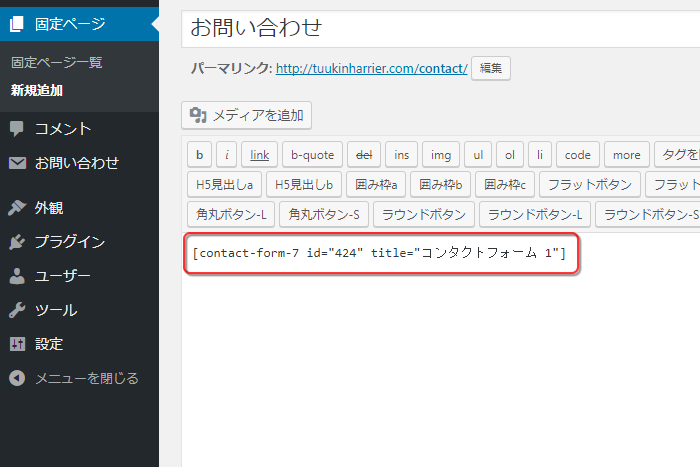
ショートコードをコピーしたら、次にメールフォームを設置するページの編集画面へ移動し、編集エリアへコピーしたショートコードを貼り付けます。これだけでメールフォームが設置できます。

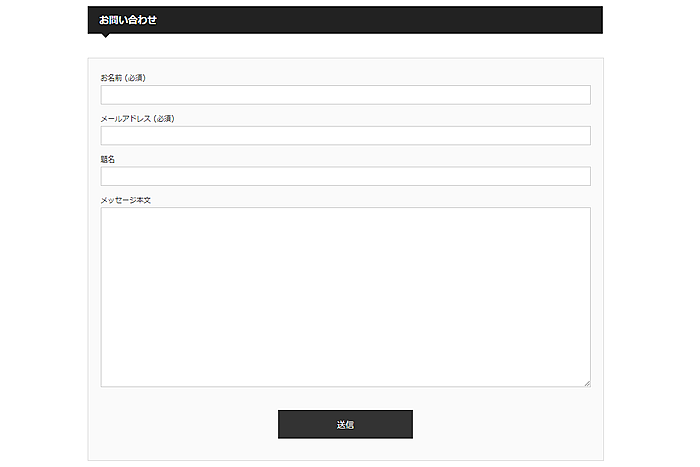
例えば固定ページのひとつに「お問い合わせ」ページを作り、編集画面へショートコードを貼り付けてプレビューてみます。

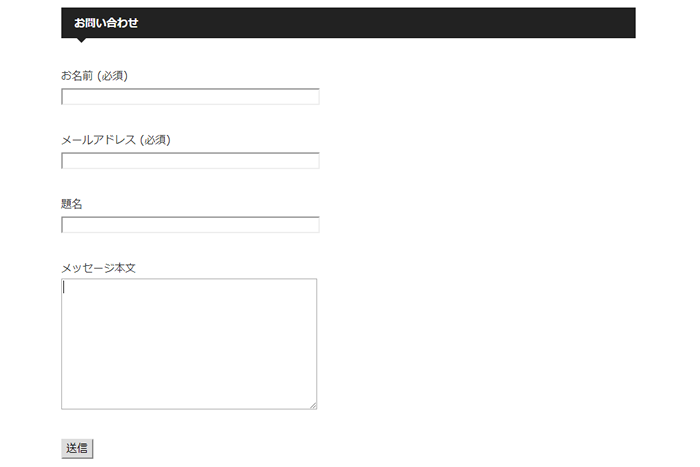
するとご覧のようなメールフォームが表示され、コピペだけで簡単にメールフォームを設置することができます。ちなみに「お問い合わせ」と記載されている黒い帯の見出しは、テンプレートの書式によるものでContact Form 7の書式ではありません。
メールフォーム項目の変更や追加方法
名前やメールアドレス以外にも、電話番号や住所といった項目を追加したり、チェックボックスやラジオボタンなども設置できるので、より詳細な情報を入力できるフォームを作ることができます。

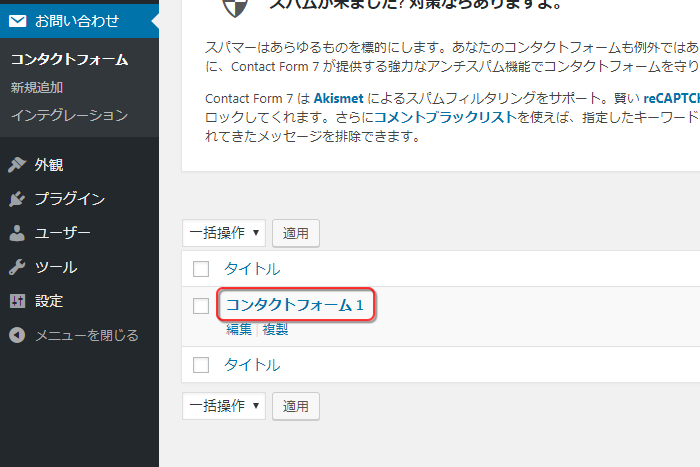
まずコンタクトフォームの画面で、項目を編集したいタイトルもしくは、タイトルにマウスポインタを載せるとタイトルの下へ表示される「編集」をクリックします。

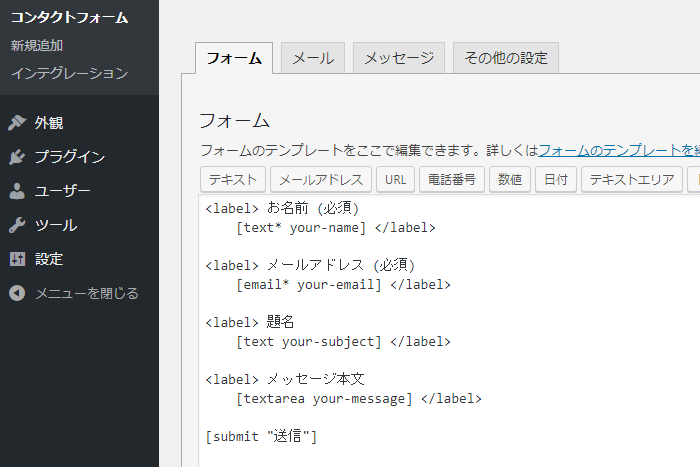
すると「コンタクトフォームの編集」画面が開きます。編集エリアの上部に「フォーム」「メール」「メッセージ」「その他の設定」のタブが表示されるので「フォーム」タブを表示します。すると入力項目の編集画面が表示されるので、ここから項目を追加したり削除することができます。
メール送信先の変更方法
メールフォームから送られたメッセージ(メール)は、WordPressをインストールした際に登録したメールアドレスへ送信されますが、このメールアドレスを変更することができます。

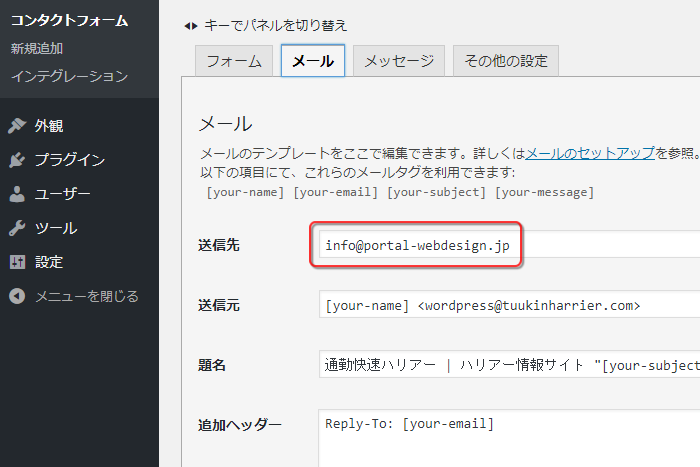
入力フォームの編集同様に「コンタクトフォームの編集」画面を開きます。次に編集画面の中の「メール」タブを表示します。すると送られるメッセージの書式が表示され、その中に「送信先」という項目があるので、このメールアドレスを変更することでメールの送信先を変更することができます。
ちなみにメールフォーム項目の編集やメールアドレスの変更を行ったら、編集エリアの下にある「保存」ボタンをクリックして編集内容を保存して下さい。
Contact Form 7のデザインをテーマデザインに合わせる方法
Contact Form 7はとても簡単にメールフォームを設置できることが利点なのですが、その一方でデザインがまったく考慮されていません。そのままでは味気ないデザインですし、入力フォームの横幅が狭いので画面上に無駄な空白ができたりします。Contact Form 7のCSSをカスタマイズすればデザインに手を加えることができますが、CSSの知識が必要です。そこでお勧めなのがTCDのブランドで販売されている株式会社デザインプラスのWordPressテーマです。

TCDの新しいWordPressテーマには、Contact Form 7のデザインを変更するテンプレートが予め含まれているので、Contact Form 7をインストールするとデフォルトとは違う、テーマのデザインに合わせたメールフォームが自動的に作成されます。デザインに統一感が生まれるので、とてもきれいにメールフォームが設置できます。
上の画像はTCDのWordPressテーマ「IZM」を使用した際のメールフォームです。Contact Form 7をインストールするだけで自動的にテーマのデザインに沿ったメールフォームが設置できます。
記事のまとめ
設置に専門的な知識が必要だったメールフォームもWordPressであれば、プラグイン「Contact Form 7」を使うことで簡単に作成、設置することができます。ここでは紹介できませんでしたが、Contact Form 7にオプション機能を追加するプラグインのためのプラグインもあるので、拡張性が高いことも特徴です。WordPressサイトへメールフォームを設置するのであれば、Contact Form 7の導入をおすすめします。